Opowiem dzisiaj o tym jak współpracuję z klientem, czyli jak wygląda przykładowy proces projektowania user experience. Projekt, który opiszę, realizowałem w 2013 roku dla Comarch SA i dotyczył zaprojektowania aplikacji na urządzenia przenośne. Wybrałem ten projekt ze względu na to, że zawierał w sobie nie tylko przygotowanie makiet, ale potrafiliśmy z klientem zagłębiać się w tematykę user experience, user-centered design czy service design.
Comarch SA to jedna z największych spółek informatycznych w Polsce i zagranicą, specjalizująca się w systemach informatycznych klasy ERP, CRM, Business Intelligence oraz wsparcia sprzedaży. Firma znana jest na całym świecie zdobywając nagrody oraz uznanie klientów z Europy, USA czy Emiratów Arabskich. Aplikacja , którą należało zaprojektować miała służyć przedstawicielom handlowym i pomagać im w planowaniu spotkań, prezentowaniu oferty, składaniu zamówień oraz przeprowadzaniu ankiet i badań. Zmierzyć się zatem musiałem z przygotowaniem aplikacji skierowanej do wymagającego użytkownika, pracującego pod presją czasu, ciągle w trasie lub na spotkaniach z klientami. Od aplikacji oczekiwano, że ułatwi im pracę a jednocześnie wpłynie pozytywnie na wyniki finansowe przedsiębiorstw, które jej będą używały. Jak zaprojektować tak skomplikowany system?
Zobacz jak wyglądał proces projektowania user experience i współpraca z klientem:
0. Brief i spotkanie wprowadzające
Na samym początku otrzymujemy e-maila lub telefon z zapytaniem ofertowym, czy zajmujemy się w ogóle projektowaniem, a w tym konkretnym przypadku zapytano nas o projektowanie aplikacji na iOS, czyli na urządzenia iPhone oraz iPad. Takie zapytania wyglądają bardzo różnie. Dla nas wystarczy jedno, dwa zdania – wtedy to my kontaktujemy się i dopytujemy o szczegóły, następnie przygotowujemy ofertę i wycenę. Bywa i tak, że opis zlecenia jest bardzo szczegółowo opisany łącznie z wymaganiami i terminami. Jednak i w takim przypadku nie obędzie się bez telefonu i dopytaniu o kluczowe dla nas kwestie. To też moment nawiązania pierwszego kontaktu i zapoznania się.
Dostaliśmy więc maila z zapytaniem i umówiliśmy się na spotkanie. Wysłuchaliśmy potrzeb, oczekiwań i ograniczeń klienta, a następnie przedstawiliśmy co możemy zaoferować oraz dlaczego to będzie optymalne rozwiązanie. Trzeba bowiem dopasować swoją ofertę do potrzeb klienta, jego oczekiwań, budżetu, kalendarza oraz sytuacji rynkowej. Zaproponowaliśmy, że możemy zaprojektować user experience dla aplikacji, a produktem namacalnym będą makiety interfejsu, na których zależało klientowi. Na samym początku jednak poprzedzone to zostanie analizą systemu i dopasowaniem go do potrzeb użytkownika, co zapewnić miało lepszą jakość aplikacji i większe zadowolenie użytkowników końcowych.
1. Poznawanie użytkowników: analizowanie problemów, odkrywanie potrzeb
W pierwszym etapie realizowania projektu skupiamy się na poznaniu wymagań funkcjonalnych oraz poznaniu użytkowników aplikacji, którą projektujemy. Na tym etapie należy skonfrontować cele biznesowe z potrzebami użytkownika, które często bywają odmienne. Przeprowadziliśmy wywiady, które dały nam obraz do kogo kierowana jest aplikacja. Zidentyfikowaliśmy główne problemy z jakimi muszą się zmierzyć użytkownicy końcowi, co pozwoliło na odkrycie ich głównych potrzeb. Następnie zastanowiliśmy się wspólnie ze zleceniodawcą, jak można pomóc handlowcom za pośrednictwem aplikacji, rozwiązać ich bolączki i ułatwić codzienną pracę.

W tym przypadku największymi obszarami problematycznymi użytkowników (czyli przedstawicieli handlowych) było zaoferowanie ich klientom spersonalizowanej oferty oraz planowanie wizyt, które odbywają się w różnych lokalizacjach. Odkryliśmy, że trzeba ułatwić im współpracę pomiędzy nimi, a ich przełożonymi, którzy decydują o ich trasie oraz scenariuszu spotkań. Dzięki spotkaniom z Product Managerem oraz deweloperami mogliśmy ustalić, jakimi obszarami należy zająć się w głównej mierze oraz wyznaczyliśmy dalszy harmonogram prac.
2. Określenie strategii: generowanie pomysłów, rekomendowanie rozwiązań
Drugi etap owocuje zwykle licznymi pomysłami, które są generowane na odstawie wcześniejszych badań użytkowników, jak i analiz rynkowych, analiz konkurencyjnych rozwiązań (benchmarcking) czy analiz najlepszych praktyk (best practices). Przygotowane pomysły i warianty rozwiązań były oceniane przez kolegów projektantów, Project Managera, Product Managera oraz deweloperów. Celem było określenie najlepszej strategii user experience, która następnie będzie rozwijana i realizowana.

Przygotowałem projekt architektury systemu (information architecture), ścieżek przejścia (user flow) i przypadków użycia (use case). Następnie – na zasadzie konsensusu – obraliśmy strategię, jakie funkcje systemu powinny być najważniejsze oraz w jakim stylu przygotować należy interfejs. Kluczowe funkcje dla przedstawicieli handlowych to lista najbliższych spotkań, umożliwienie im łatwego znalezienia adresu, gdzie spotkanie ma się odbyć oraz co należy wykonać na spotkaniu, czyli scenariusz i cele do zrealizowania.

3. Przygotowanie projektu: makiety, prototyp
Wydawałoby się, że obiecane zleceniodawcy makiety to podstawa i jedyny warty zapłaty produkt a dopiero w połowie drogi zaczyna się je projektować. Nie jest przesadą stwierdzenie, że makiety to tylko czubek góry lodowej. Każdy rozumie, że aby postawić piękną i trwałą budowlę, należy zacząć od solidnych fundamentów, na których opiera się cała reszta. W przypadku projektowania user experience, makiety i projekt wizualny jest faktycznie tym co się widzi, ale pod ich powierzchnią kryją się liczne analizy, pozwalające postawić dziesiątki tez, które stanowią fundament i to właśnie one stanowią o wartości rozwiązań.
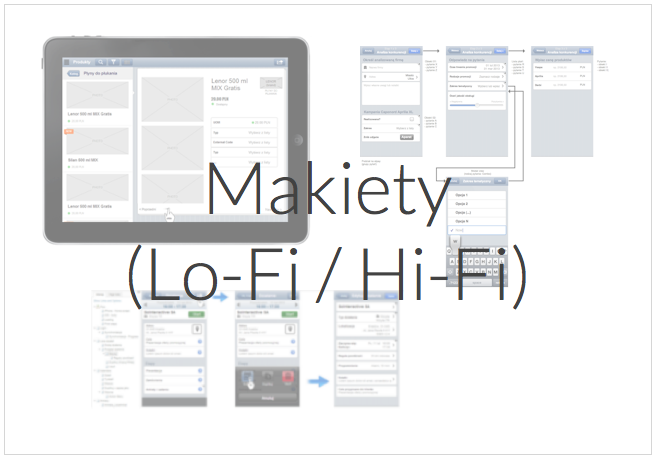
Makiety przygotowałem w Axure RP, samo ich tworzenie nie zajęło wiele czasu za sprawą już obranej strategii i zaakceptowanej koncepcji. Wiedzieliśmy, że w naszym przypadku najlepszym rozwiązaniem dla iPhona będzie nawigacja na dole ekranu z czterema głównymi funkcjami i piątym odnośnikiem do pozostałych, rzadziej używanych modułów oraz zastosowanie wysokich kontrastów, ze względu na używanie aplikacji w różnych warunkach pogodowych. Mikro-interakcje, komentarze do makiet oraz zaprezentowanie różnych przypadków to elementy makiet, które zawsze przygotowuję więc nie zabrakło ich i tym razem. Dzięki temu projekt makiety jest zrozumiały dla zespołu projektowego i zleceniodawcy oraz może stanowić dobrą dokumentację aplikacji.

W tym konkretnym przypadku nie trzeba było przygotowywać makiet wysokiego poziomu (w pełni klikalnych, z animacjami i elementami graficznymi) – było to przygotowywane już na poziomie „deweloperki”, która leżała po stronie zleceniodawcy (Comarch ma takie zasoby, że sam programował system na podstawie makiet). Bywa jednak, że czasem tworzymy makiety w taki sposób, aby imitowały działającą aplikację, czyli w pełni klikalne. Jest to częsty przypadek, np. żeby przygotować prototyp, która następnie jest pokazywany użytkownikom do testowania. Podobna sytuacja ma miejsce, kiedy makiety HIFI (high-fidelity) prezentowane są klientom ostatecznym do celów sprzedażowych albo jako demo produktu.
4. Ewaluacja: iteracje, badania, oceny, doskonalenie rozwiązań
Przygotowywane makiety są na bieżąco prezentowane zleceniodawcy, aby mógł ocenić w którym kierunku zmierzają prace i na jakim etapie się znajdują. Za każdym ukończonym obszarem/modułem warto zastanowić się co w makietach wymaga poprawek, co można jeszcze użytkownikowi ułatwić, jak można poprawić użyteczność (usability), co można jeszcze uprościć itp. Polega to na podejściu iteracyjnym: analiza > design > analiza i ocena > re-design i tak aż do uzyskanie zadowalającego efektu. W praktyce wygląda to tak, że pętli poprawek nie ma więcej niż jedna czy dwie, ale najczęściej poprawki odnoszą się nie tylko to nowozaprojektowanych obszarów, ale całego systemu.

Przygotowując makiety przesyłałem je Product Managerowi, który kontaktował się z resztą zespołu. Często mieliśmy spotkania, na których prezentowane i tłumaczone były rozwiązania. Zastanawialiśmy czy wszystko jest zgodne ze specyfikacją i wcześniejszymi założeniami oraz co i jak można jeszcze usprawnić. Następnie poprawiałem i wysyłałem kolejną wersję makiet do akceptacji, opracowując już w tym samym czasie kolejne moduły aplikacji. I tak aż do końca.

Warto żeby każdy projekt przetestować jeszcze z użytkownikami. Testów użyteczności jest sporo, np. badania z użytkownikami, testy A/B, wywiady kontekstowe, eye-tracking, click-tracking. Dobór każdego zależy od specyfiki projektu oraz budżetu. Bywa, że w trakcie procesu projektowego już można stwierdzić, co należy przetestować z użytkownikami. Często jednak budżet nie pozwala na przeprowadzenie badań, chociaż wszyscy są do tego chętni. Warto jednak zaprosić chociażby 4-6 osób, które by 'przeklikały’ aplikację albo przynajmniej spojrzały swoim świeżym i 'nie-informatycznym’ punktem widzenia. Wnioski jakie można uzyskać, są bardzo cenne i na pewno wnoszą dodatkową wartość do projektu.
5. Co dalej: projekt graficzny, wdrożenie
Po przygotowaniu makiet przychodzi czas na projekt graficzny oraz wdrożenie. Ja się nie zajmowałem projektowaniem graficznym, tylko skupiałem się na użyteczności i user experience. Dobrze, żeby grafikę przygotował grafik, czyli osoba o zacięciu artystycznym. Tak było i w tym przypadku. Projekt graficzny przygotował profesjonalny grafik z agencji interaktywnej a wdrożeniem zajęli się deweloperzy i programiści z Comarchu. Należy jednak wspomnieć, że praca UXa nie kończy się z gotowymi makietami, ale powinna rozciągać się na kolejne etapy rozwoju oprogramowania. Do zadań projektanta interakcji należy również analizować i recenzować projekty graficzne a potem wdrożenie. Zarówno graficy, jak i deweloperzy potrzebują wsparcia UX Designera, który im pomaga a zarazem czuwa nad tym, aby projekt nie odbiegał od założonej koncepcji i zaakceptowanych rozwiązań.
Jakie są wyniki naszych wspólnych wysiłków? Obejrzyjcie animację i oceńcie sami:
Trzeba pamiętać, że na tym nie koniec. Każdy produkt ma swój cykl życia. Wiąże się to z tym, że oprogramowanie ewaluuje i powinno systematycznie zmieniać się na lepsze (ciągłe doskonalenie). Ponadto dla wymagających klientów należy rozwijać produkt albo dostosowywać go do ich indywidualnych potrzeb. W tym celu trzeba doprojektować, albo przeprojektować niektóre obszary. Czasem kończy się też jedynie na konsultacjach, spotkaniach czy analizach a ogólnie to ujmując można powiedzieć że chodzi o UX Consulting.
Na kilka miesięcy po zakończeniu prac, spotkaliśmy się ponownie by rozwinąć aplikację o katalog produktów. Proces przebiegał podobnie jak wcześniej, ale poszło o wiele szybciej. W ciągu kilku dni zaprojektowałem nowy moduł. Przy okazji uzgodniliśmy również jak można jeszcze poprawić aplikację.
Podsumowanie
Projekt zakończył się sukcesem. Stworzyliśmy co najmniej 5 głównych koncepcji, na których miała się opierać aplikacja, wybraliśmy tą jedną optymalną. Przygotowanych zostało kilkanaście wersji różnych modułów, kilkadziesiąt ekranów i setki plików. Ze swojej strony najbardziej ceniłem sobie możliwość częstych spotkań, na których mogliśmy dojść wspólnie do najlepszych rozwiązań i lepiej zrozumieć swoje często odmienne opinie. Takie spotkania pozwoliły, żeby zleceniodawca zrozumiał a często sam doszedł do pomysłów, które są optymalne dla projektu, co jest charakterystyczne w coachingu – obecnie najlepszym stylu zarządzania.
Co o projekcie powiedzieli moi przełożeni:
Paweł miał za zadanie zmieścić się w wycenionym na początku projektu czasie i udało mu się. No i w krótkim czasie dostarczamy Wam dobry produkt.
Dzięki Pawle za świetną wykonaną pracę. Świetnie się z Tobą współpracuje!
Warto dodać również jakie korzyści odniósł sam COMARCH i jego klienci, czyli użytkownicy aplikacji:
Wersja zarówno na iPhony jak i iPady w intuicyjny i przystępny sposób wspiera procesy sprzedażowe, umożliwia przygotowanie się do rozmowy z klientem, rejestrację kolejnych kroków wizyty handlowej, podsumowanie kontaktu czy raportowanie danych.
Dzięki Comarch SFA przedstawiciele mogą mieć dostęp do aktualnych stanów magazynowych u różnych dystrybutorów. Jak wynika z badania przeprowadzonego wśród naszych klientów, dzięki wdrożeniu Comarch SFA ilość niezrealizowanych zamówień spadła o 25%.
Premiera wersji na iOS miała miejsce na konferencji User Group Comarch SFA 2013 skupiającej ludzi poszukujących nowych rozwiązań IT, które ułatwiają codzienną pracę.

Na zakończenie
Jak więc wyglądał z mojego punktu widzenia proces projektowania zorientowanego na użytkownika, który świetnie się sprawdzał i sprawdza również przy innych projektach:
- Kontakt – Na samym początku konieczne jest nawiązanie kontaktu i zapoznanie z tematem. Bez tego ani rusz a kto pyta nie błądzi.
- Analiza – etap poznawania, analiz, badań, identyfikowania problemów i odkrywania potrzeb użytkowników
- Strategia – generowanie pomysłów, przygotowanie koncepcji, obranie kierunku strategii
- Projektowanie – przygotowanie projektu, tworzenie makiet, symulowanie interakcji
- Ewaluacja – ciągłe doskonalenie, cykliczna (iteracyjna) analiza i ocena, systematyczne usprawnianie projektu
- Monitorowanie produktu na kolejnych etapach – ścisła współpraca z grafikami i deweloperami
- Obsługa po-wdrożeniowa – doradztwo, wsparcie w rozwoju, usprawniania produktu
Od kontaktu wszystko się zaczyna a do niczego Cię nie zobowiązuje.
Jeśli więc chcesz zapytać o szczegóły albo myślisz o równie udanej współpracy
skontaktuj się ze mną.
To nie wszystko – chcesz więcej?
Dopisz się teraz do listy odbiorców, żeby otrzymywać ekskluzywne treści i wartościowe materiały od Krainy Biznesu.

Brak możliwości komentowania.